谁是最佳的网站性能检测工具:GTmetrix、PageSpeed Insights、Pingdom Tool、WebPageTest
所以,最大限度地优化网站速度是提高网站收益的重大措施之一。今天倡萌就和大家一起来介绍4个网站性能检测工具: GTmetrix、PageSpeed Insights、Pingdom Tools和WebPageTest ,在文章中,我们将详细介绍每个工具的基本功能和做出一些对比,以便大家尽快对这些工具有一个初步的认识。

首先,我们通过下面的表格简单看下GTmetrix、PageSpeed Insights、Pingdom Tools和WebPageTest的基本差异:

功能比较
以下是这些工具所具有的功能,以及每种工具的不同之处:
用法和费用
- GTmetrix 它是一个免费的在线工具,只要免费注册一个账号,就可以测试您网站的性能。您可以输入网站的网址进行一次测试,但也可以选择GTmetrix PRO,它是GTmetrix的高级产品,可为您的测试提供更高的优先级和一些额外功能。基本计划是免费的,可定时监视3个网址(仅限加拿大温哥华,仅免费提供每天一次监视),而付费计划的起价为每月14.95美元。
- PageSpeed Insights 是Google的网站效果评估工具。该工具可免费使用,只需输入网址即可在您的网站上开始性能测试。没有付费选项。
- Pingdom工具 是一组超出网站性能监视范围的常用工具。除了页面速度分析外,Pingdom还包括正常运行时间监视、事务监视和带有监视系统的服务器监视工具,以防站点出现问题。它的网站监控套餐起价为每月42.12美元。 Pingdom 为新注册用户提供了7天免费试用收费功能的体验,可用于对优化结果做一个全面的监测。
- WebPageTest 是另一个网站性能监视工具,它是完全免费使用和开源的。WebPageTest 提供的监测线路非常多,工具也最为复杂。
设备和浏览器选择
您可能希望根据各种情况从不同的浏览器和设备测试您的网站。一个好的测试工具应该允许您这样做。
- GTmetrix 使您可以从所选的设备和浏览器组合(包括手机)中测试网站。但是,您需要注册一个免费帐户才能自定义这些选项。
- PageSpeed Insights 向您显示了两组得分和结果-分别针对PC桌面和移动设备。但是,您没有太多的自定义功能来选择要在上面测试网站的移动设备类型。
- Pingdom Tools 确实可以通过移动设备测试您的网站。
- WebPageTest 允许您指定浏览器的设备组合,还有大量可用设备供您选择。
测试地点
网站的加载时间还取决于测试位置与服务器位置。这是因为如果用户和服务器都位于很远的地方,则每个请求都需要几毫秒的时间。这种小的延迟可能会导致页面加载时间增加。如果您的客户主要来自全球某个地区,则您的服务器应尽可能靠近他们。
- GTmetrix允许您指定测试位置,其覆盖世界上大多数主要地区(其中包括中国香港)。您需要注册账号来自定义此功能。
- PageSpeed Insights不允许指定位置,该位置很可能是根据服务器位置在内部计算的。
- Pingdom工具基本上各个州都有可供选择的服务器,但是没有中国线路。
- WebPageTest 所提供的位置选择多大几十个,包括中国线路。
瀑布分析
这些测试工具中用来仔细分析网站设计和结构瓶颈的一个重要功能是页面加载顺序的瀑布。在网页加载期间,浏览器会顺序请求样式表,图像和脚本之类的资源。瀑布图直观地显示了每种资源的加载时间,以及其相对于页面总体加载的状态。
GTmetrix,Pingdom Tools和WebPageTest都向您显示了瀑布图,方面您深入了解网站的资源。

PageSpeed Insights 没有瀑布图。
附加功能
GTmetrix在一项测试中整合了Google的PageSpeed Insights和Yahoo的YSlow规则,让您从外部角度了解网站上的工作方式。GTmetrix还允许您查看跨设备记录的测试响应。如果您选择在GTmetrix上使用帐户,还可以跟踪一段时间内的页面性能。最后,GTmetrix还使您能够在启用广告拦截器、连接限制和使用REST API的情况下模拟测试。
Pingdom Tools允许您监视和跟踪网站的正常运行时间,并为各种情况设置警报。付费用户可以定时监控网站在不同时间点的各种状态。
WebPageTest将您带到网站的公共版本,但是您可以使用WebPageTest API创建WebPageTest的私有实例。您还可以使用API将WebPageTest集成到CI工具中。
此外,WebPageTest允许您编写自定义脚本以在执行测试之前模拟网站登录。因此,您可以测试Web应用程序中身份验证层后面的页面。但是,这些测试的结果是公开可用的,因此请确保使用测试帐户。这是有关使用WebPageTest编写脚本的详细指南。
使用工具测试网站
GTmetrix
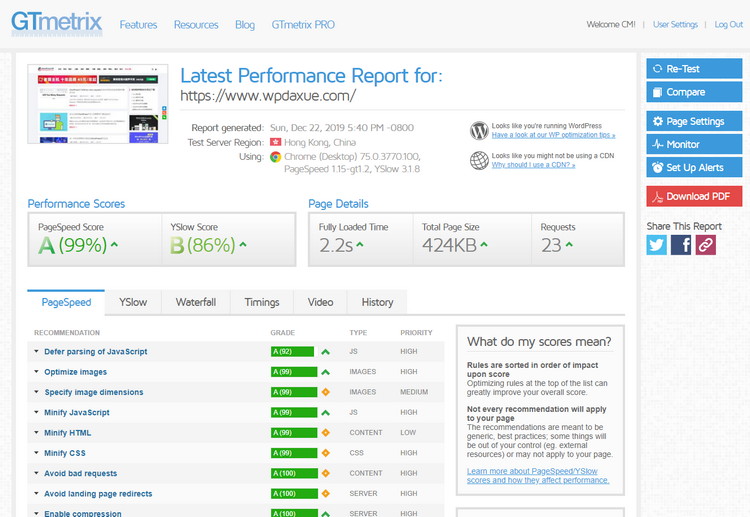
GTmetrix具有一系列功能,可让您检查网站的性能。它将结果总结为三个指标:页面加载时间、页面总大小和HTTP请求总数。结果还显示了这些指标与在GTmetrix上测试的平均站点的比较。

在GTmetrix上对网站执行临时测试时,无法指定测试位置,浏览器和连接设置。例如,默认测试位置为温哥华,免费注册一个账号以后就可以选择其他线路。
PageSpeed和YSlow选项卡显示了最关键的参数,您应在这些参数上评估结果。除了请求和重定向的数量之外,请求大小和图像优化在排名中也起作用。图片和视频等资源应针对网络进行优化,以便在浏览器上快速呈现。
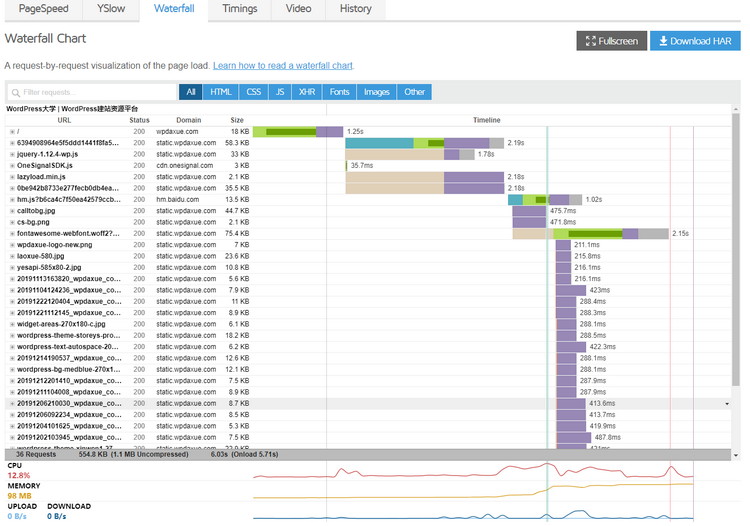
鉴于HTTP请求似乎会对分数产生不利影响,因此您可以导航至“Waterfall”选项卡以分析页面加载时每个请求花费了多少时间。这将使您能够找到在页面加载过程中造成瓶颈的请求。在GTmetrix上创建帐户并执行多次测试后,即可使用视频和图形。
PageSpeed Insights
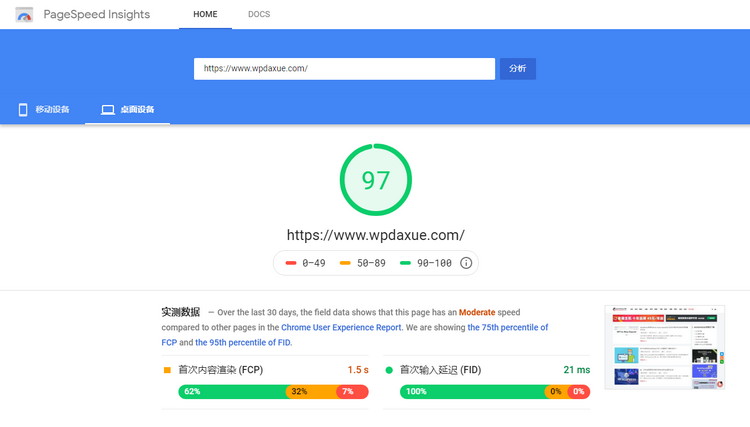
PageSpeed Insights向您显示了两个主要选项卡-移动设备和桌面设备。

该工具还可以很好地为您提供特定的操作指南来提高您的分数。

使用PageSpeed Insights进行测试时,您会获得一系列不同的提示和分析,以了解您的网站可能存在的问题。PageSpeed Insights可以识别大量的第三方请求,缺少缓存策略或过多的DOM结构。
尽管该工具提供的操作项很好,但几乎没有可定制的选项。您无法指定通用参数,例如连接限制和服务器位置。此外,该工具也不会报告这些参数。
由于PageSpeed Insights是作为独立工具提供的,因此您将无法创建帐户并随时间推移跟踪测试结果,而只有手动运行每个测试的选项。
Pingdom工具
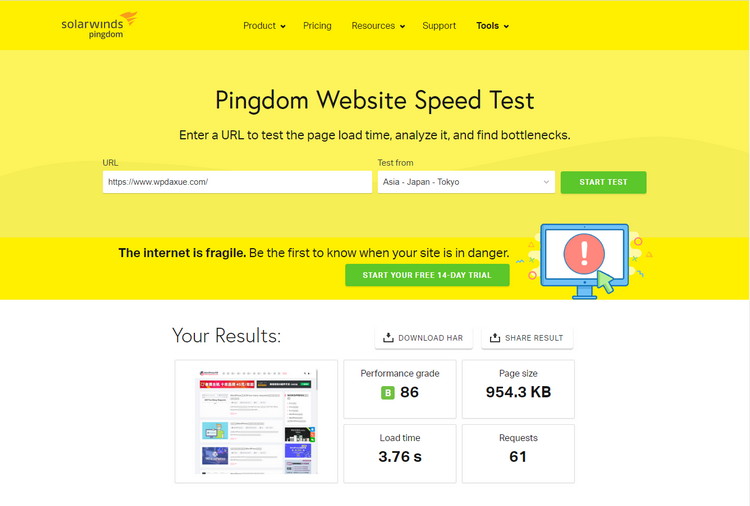
要在Pingdom Tools上启动一次性测试,直接输入网址并指定测试服务器的位置,每个大陆都为您提供一两个选择。测试完成后,就可以看到结果。总体来说, Pingdom Tools 的结果比较接近 Yahoo的YSlow 工具。

结果的下一部分显示了该网站关注的主要领域。这里也突出了早期测试的一些常见功能。

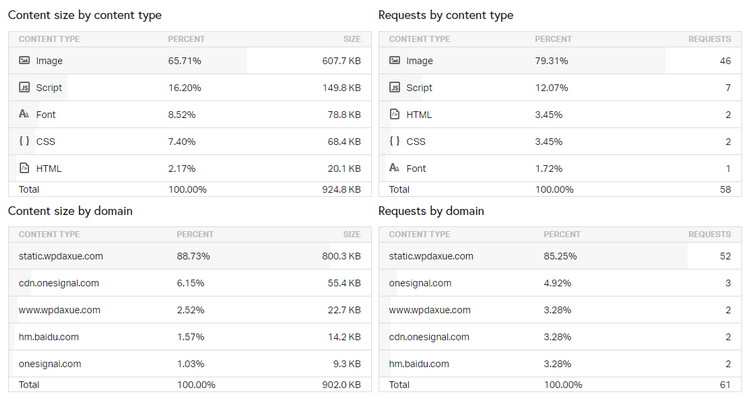
Pingdom Tools在页面上提供的更有用的块之一位于“按内容类型分类的内容大小”和“按内容类型分类的请求”下。使用这些块,您可以进一步探索哪种类型和内容来源对您的结果影响最大。在我的示例中,图像加起来几乎是页面大小的一半。

在最后一节中,Pingdom在页面上显示请求列表,类似于GTmetrix中的Waterfall选项卡。您可以交互式分析哪些资源花费最多的时间。
WebPageTest
在一个简单的测试中,所有高级设置均以其默认值运行。

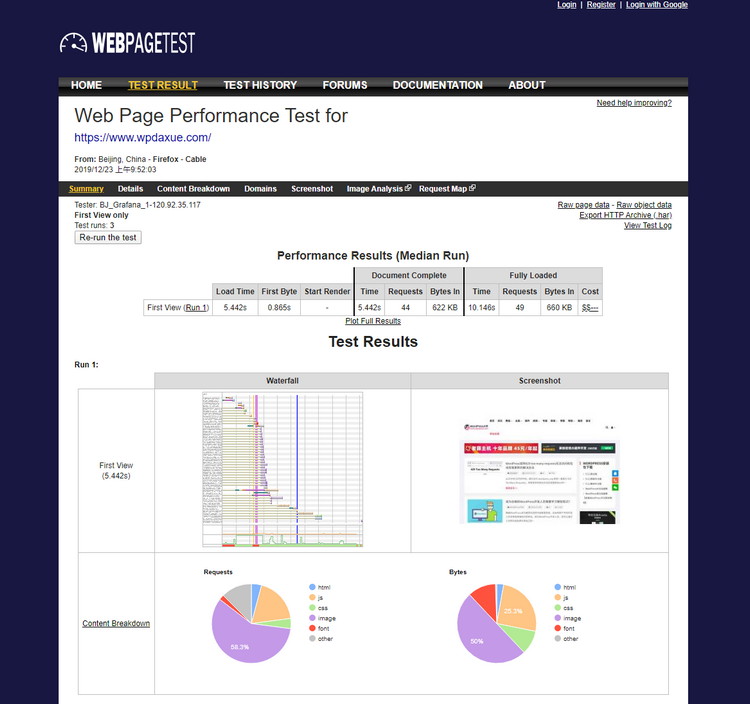
该工具执行了三个测试,结果显示了中位数统计信息。该摘要列出了运行指标。您还可以看到压缩的请求瀑布。此外,还会显示已加载网站的屏幕截图以及查看幻灯片视图和测试视频的选项。详细选项卡显示瀑布,其中包含每次运行的更多详细信息和指标。
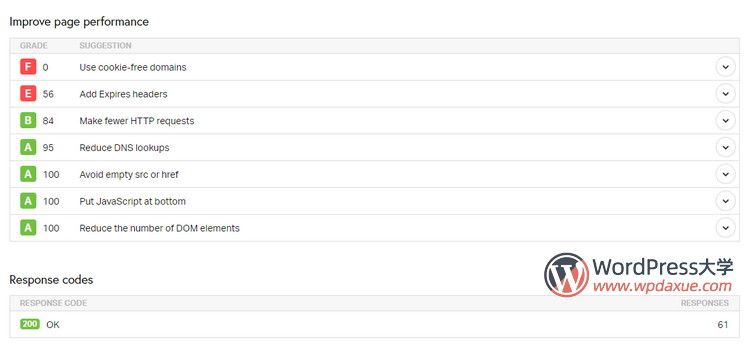
效果查看选项卡会显示网站的完整优化清单。它列出所有资源,并将它们与影响网站性能的参数进行堆叠。内容分类、域和处理选项卡显示页面上内容和请求的分布。当您需要更深入地查找给定问题的解决方案时,可以使用这些选项卡。图像分析和请求图将您重定向到其他服务。
WebPageTest还使您能够创建自定义指标来评估您的网站。您可以在测试期间指定自定义指标,也可以在运行私有实例的情况下附加静态JavaScript文件。
WebPageTest提供了本文讨论的工具中最多的自定义选项。通过简单的测试标签,您可以输入需要测试的网站的网址以及测试配置。您还可以选择执行Lighthouse审核。
如何选择这些工具
在本文中,我们研究了GTmetrix,PageSpeed Insights,Pingdom Tools和WebPageTest,以确定哪种工具最适合您的网站的各种性能测试。
首先,这几个工具都支持免费临时测试。除临时测试外,Pingdom Tools和GTmetrix还提供付费的高级工具套餐。PageSpeed Insights 和 WebPageTest 没有任何高级计划。
总之,我们建议以下内容:
- 如果需要使用工具来进行简单测试,请尝试使用Pingdom Tools。它会向您显示您需要了解的所有信息,以了解网站的运行速度。
- 如果您需要详细的测试结果并随时间推移进行跟踪,则应继续使用GTmetrix。 👈 建议
- 对于直接影响SEO的可行见解,您应该使用Google的PageSpeed Insights。👈最适合SEO
- 要更详细地了解测试的工作方式以及要具体测试的内容(例如,在开发场景中),请继续并使用WebPageTest。
您最喜欢GTmetrix、PageSpeed Insights、Pingdom Tools和WebPageTest中的哪一个?请在下面的评论中告诉我们。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一个文科IT宅男,喜欢折腾WordPress和被它折腾 ^_^
原创文章,作者:曾确令,如若转载,请注明出处:https://www.zengqueling.com/sszjdwzxnjcgjgppw/

 微信扫一扫
微信扫一扫 